今天我們要來寫 匿名聊天機的程式碼,
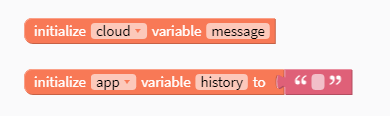
我們先建立兩個變數
一個是用來儲存在cloud的變數,一個是用來儲存聊天的紀錄
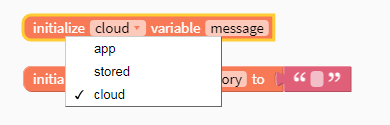
cloud變數要如何新增呢?
一樣用拉出變數的方式,再將類別選為Cloud即可!
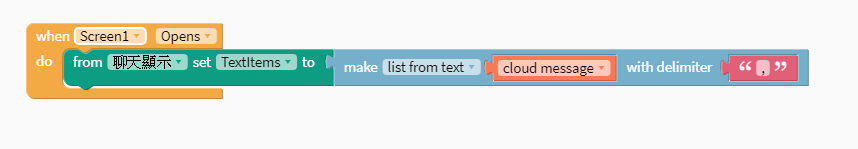
接下來要設定,當我Screen一開啟的時候要做甚麼~
上面程式碼的意思代表說,
當Screen1開啟時,會將cloud存檔的紀錄載下來,然後用逗號分每一個聊天紀錄,再把它丟到ListViewer去顯示出來~
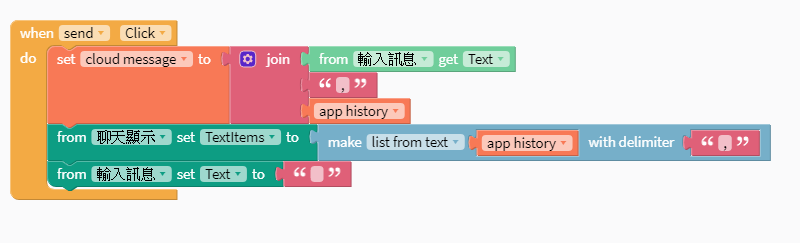
再來當我們點選傳送訊息的按鈕時,會將我們在InputText輸入的資料+利用逗號為每一個訊息做分隔+之前的歷史紀錄
然後將history變數內的資料利用逗號做分隔顯示在listviewer上。
最後為了方便使用者再輸入下個訊息,我們將InputText的文字清除。
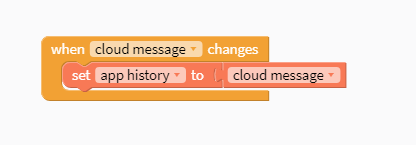
為了能夠順利接收到對方的訊息,我們設定當Cloud message的變數偵測到變更的時候,
會將Cloud message的資料更新到history變數內。
另外也在APP新增了一個清除歷史紀錄的功能
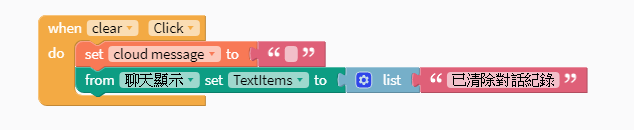
當我們按下清除紀錄會執行以下程式碼
我們會先把Cloud message刪除,然後再提示使用者資料已經刪除了!
這樣就完成我們這簡單的小專案啦~
最後這邊附上程式完成專案
https://x.thunkable.com/copy/0e0241c2fda17a5792b621c583d08028
